🐞 记一次 Debugger
0️⃣ Before
Vue3 、Element Plus
今天在 `划水` 的时候碰上一个问题,不过大概也算不上问题,更像是某个不知名 `特性` ?
我通过 `h` 函数创建了一个虚拟DOM,以往我还需要设置 `vNode` 的 `appContext`,让引用的组件能够使用已经在 `main.ts` 中注册的全局组件
引
appContext是Vue 3中的一个概念,它代表应用程序的上下文对象,并在整个应用程序中共享全局状态和方法。它具有以下作用:
1. 共享全局状态:appContext允许你在应用程序中共享全局状态,例如用户身份验证信息、主题设置或其他应用程序级别的状态。这使得不同的组件可以轻松地访问和使用这些状态,而无需显式地将它们传递给每个组件。
2. 注册全局组件和指令:通过appContext,你可以在应用程序级别注册全局组件和指令。这意味着你只需在一个地方注册它们,就可以在整个应用程序中使用,而无需在每个组件中重复注册。
3. 注册混入:appContext也允许你在应用程序级别注册混入(mixin)。混入是一种共享组件逻辑的方式,可以在多个组件之间重用相同的代码。通过注册混入到appContext,你可以确保它们在整个应用程序中的每个组件中自动应用。
4. 提供应用程序的配置选项:你可以将应用程序的配置选项存储在appContext中,例如路由配置、全局插件或其他应用程序级别的设置。这样,应用程序中的所有组件都可以轻松地访问这些配置。
通过使用appContext,你可以更方便地管理和共享全局状态、组件、指令和配置等应用程序级别的内容,从而提高开发效率并降低代码重复性。它在整个应用程序中充当一个中央存储和访问点,使得跨组件的共享变得更加简单和可维护。
于是我给忘了 😋
import { h, render } from 'vue';
import StoreSelector from './StoreSelector.vue';
import { VDept } from '@/views/sy/store/api';
// import { context } from '@/main';
/**
* store selector
*
* @param hook
*/
const show = (hook: (store: VDept) => void, selected?: string) => {
const container = document.createElement('div');
const vNode = h(StoreSelector, {
closeHandle: (store: VDept) => {
if(Object.keys(store).length) hook(store);
setTimeout(() => {
container.remove();
}, 500);
},
selected: selected
});
// vNode.appContext = context;
render(vNode, container);
document.body.appendChild(container);
};
export default { show };但是奇怪的是 ElementPlus 的组件依然能够使用,于是我开始排查
1️⃣ 首先是 Vue 源码
起初猜想可能是由于某个配置使 `VNode` 在创建时进行了对 `appContext` 的赋值
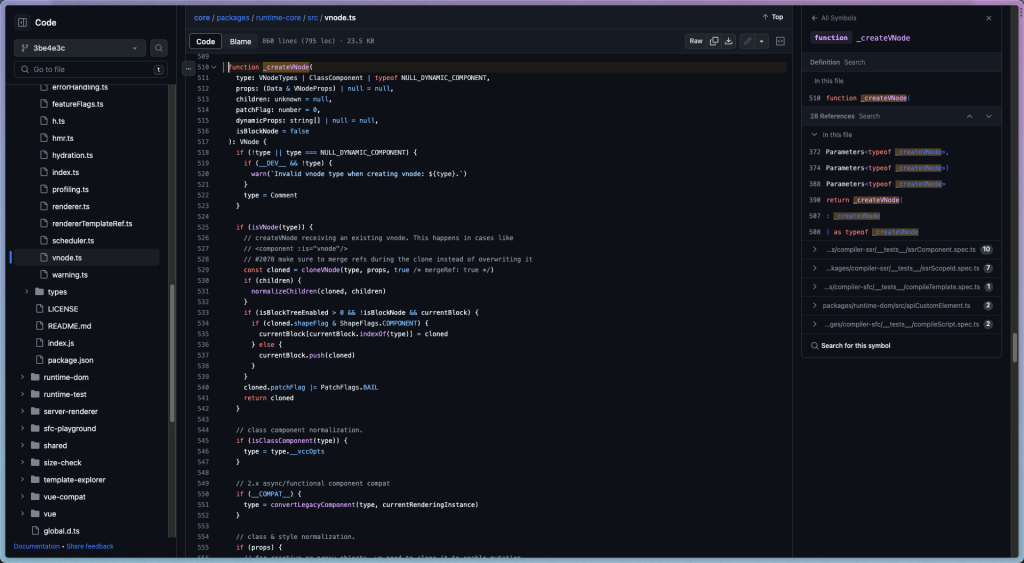
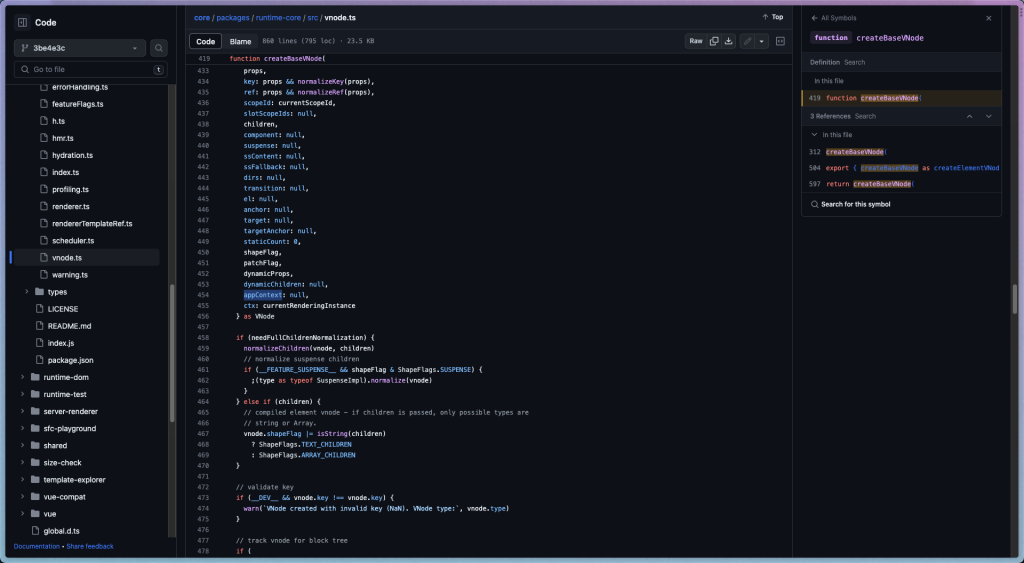
createVNode


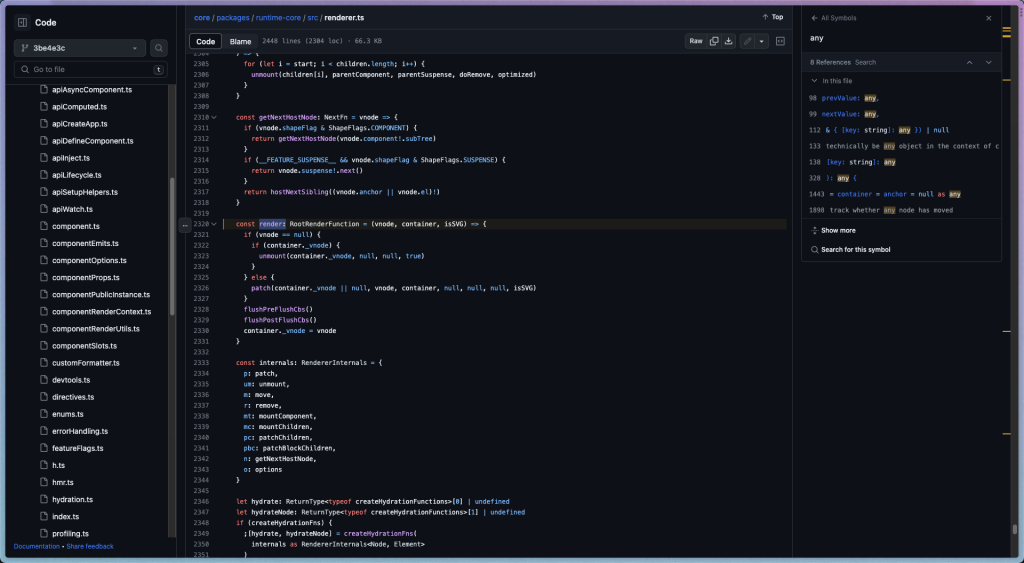
render

其中并没有找到相关的代码片段,于是再到项目中进行验证

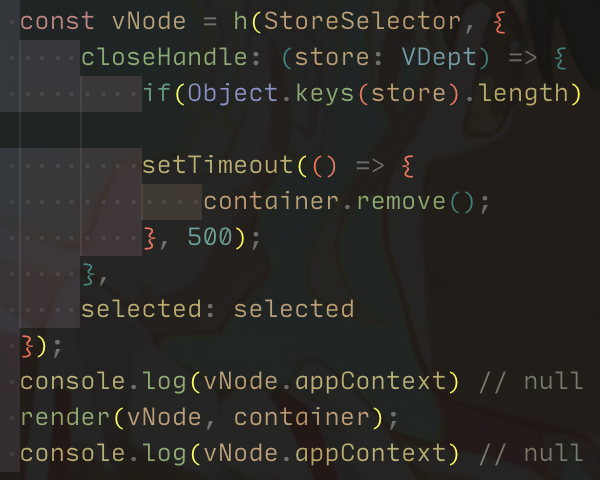
两次输出 `appContext` 均为 `null`,所以说这种情况可以排除了
2️⃣ 于是
我将 `main.ts` 中对 ElementPlus 的引入进行删除,发现这个组件库居然还能用 😨
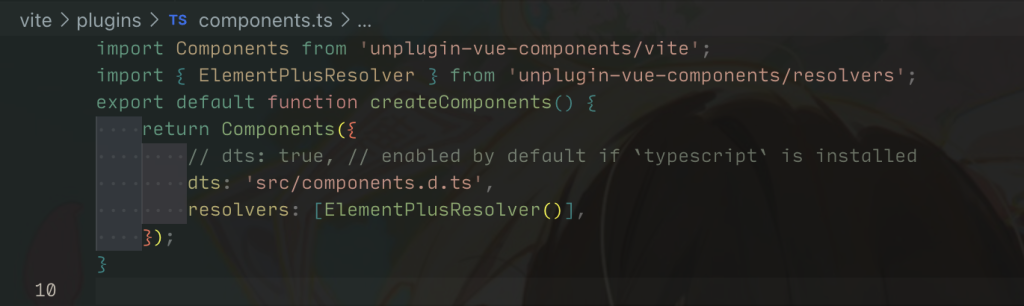
进行全局搜索后发现了这样一段代码

是的,没错,就是因为它 🧨
它完成了对 ElementPlus 的自动引入



 Github:
Github: 

空空如也!